












- Additional Features Sliced PSD, Dropdown Menu, Google map
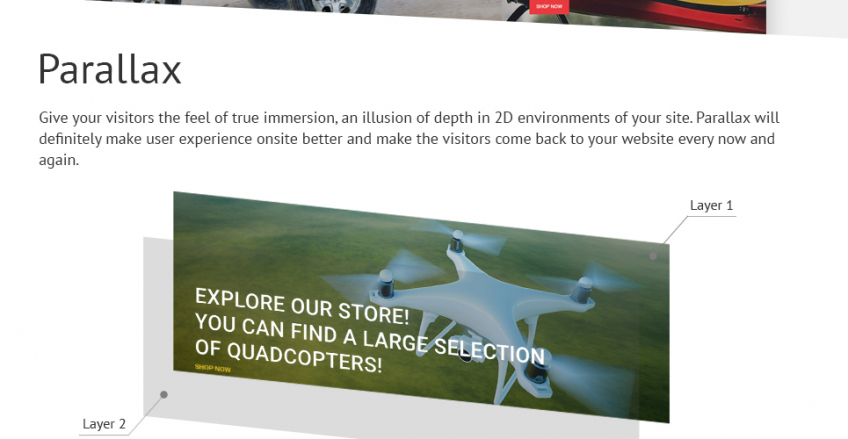
- Animation HTML plus JS, Parallax
- Bootstrap Version 3.2.0
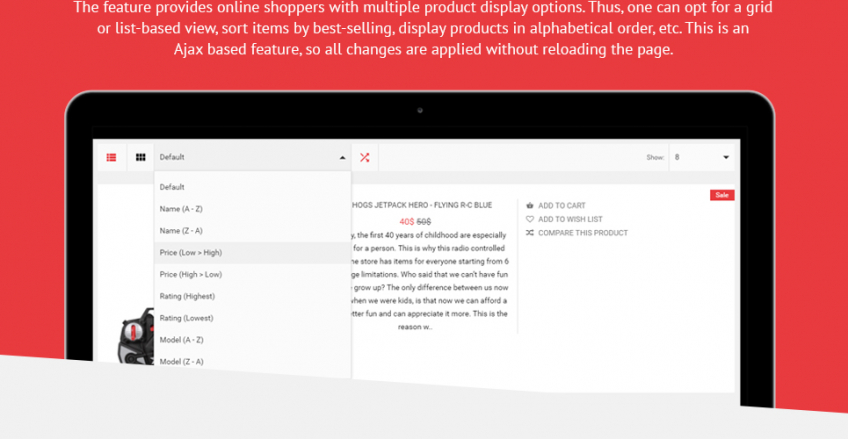
- Categories View Grid, List
- Coding HTML 5, JQuery
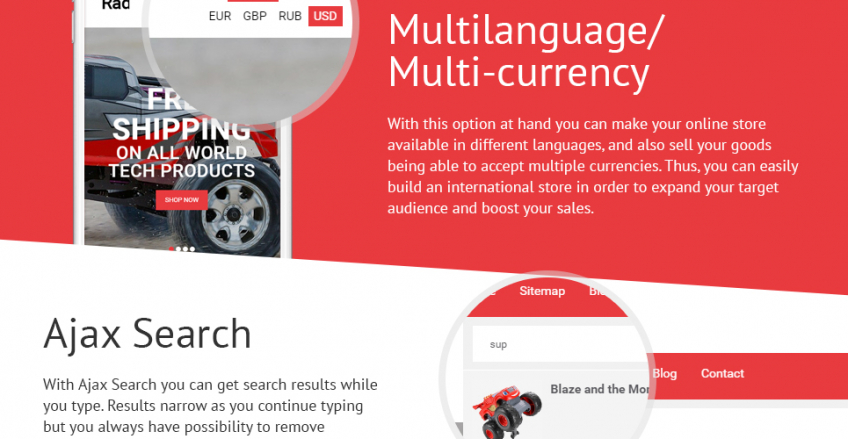
- Currencies USD, GBP, EUR
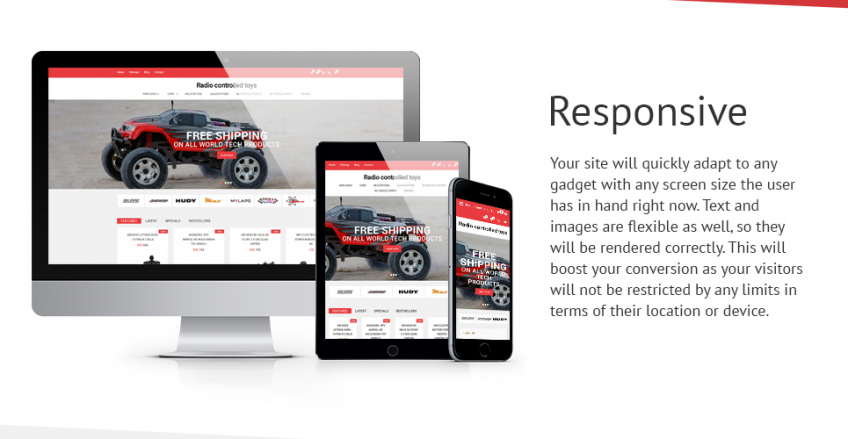
- Features Admin Panel, Blog, Bootstrap, Dropdown Menu, Google map, HTML 5, HTML plus JS, JQuery, Mobile Layout Included, On-line chat, Online Store/Shop, Parallax, Responsive, Sliced PSD
- Functionality Blog, Online Store/Shop
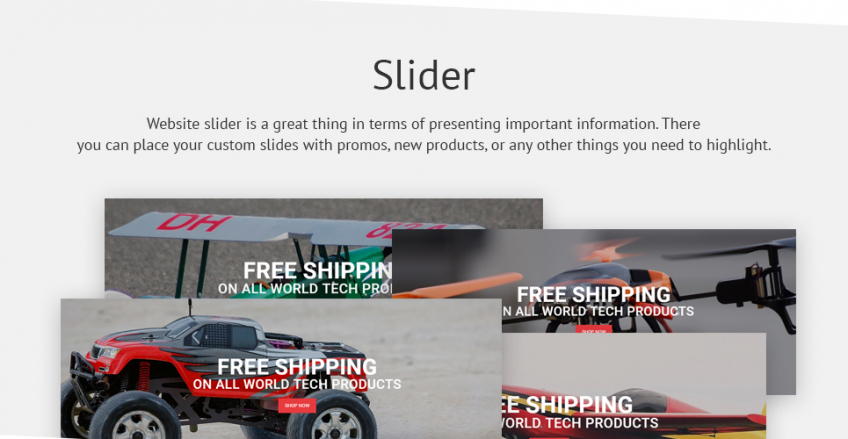
- Gallery Script Slider
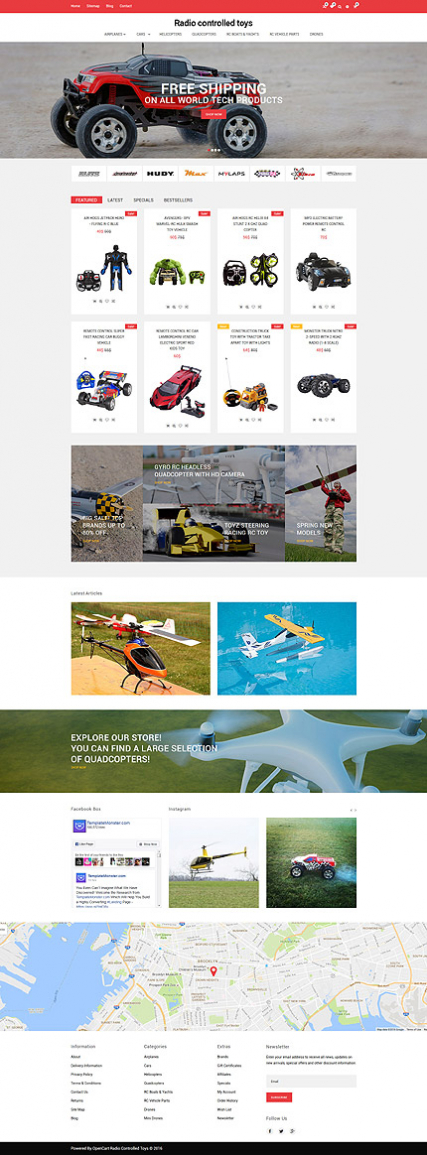
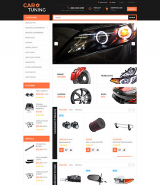
- Kind of shops Use this theme for toys, electronics, and software stores.
- Language support English, Russian
- OpenCart Modules Banner, Bestsellers, Carousel, Category, Featured, Latest, Slideshow, Specials
- OpenCart Compatibility 2.3
- OpenCart Engine 2.3
- Web Forms Advanced Search, Contact Form, Login Form, Newsletter Subscription, User Registration
- width 2050px
- Installation Installation and set up instructions are attached (look for Documentation folder).
- lastmod 2021-04-07T23:23:50-04:00
- html-key-features <!DOCTYPE html><html lang="en"><head><title>Features</title><meta charset="utf-8"><meta name="format-detection" content="telephone=no"><meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="IE=edge"> <style> .wrap-property-html-key-features{background-color:#fff} .wrap-property-html-key-features *{box-sizing:border-box} .wrap-property-html-key-features img{max-width:100%;display:block} .barnaby-r{position:relative;overflow:hidden} .barnaby-r *{box-sizing:border-box;margin:0;display:block;} .barnaby-r{width:965px;margin:50px auto 100px;box-shadow:0 20px 18px 0px rgba(0, 0, 0, 0.2);} </style></head><body class="barnaby-body"> <section> <div class="barnaby-r"> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_01.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_02.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_03.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_04.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_05.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_06.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_07.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_08.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_09.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_10.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_11.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_12.jpg" alt=""/> <img class="barnaby-img" src="https://s.tmimgcdn.com/scr/61200/61280-en_13.jpg" alt=""/> </div> </section> </body></html>
- image-key-features https://s.tmimgcdn.com/scr/61200/61280-en_01.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_02.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_03.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_04.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_05.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_06.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_07.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_08.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_09.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_10.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_11.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_12.jpg,https://s.tmimgcdn.com/scr/61200/61280-en_13.jpg
- Demo No Index ES, PL, TR, FR, PT, NL, ZH, CS, UK, HU, SV, AR
- marketplace-membership One
- advImage https://s.tmimgcdn.com/scr/61200/61280-original.jpg
- Tags airplane, boy, cart, children, console, control, controlled, crayons, delivery, dolls, entertainment, game, gifts, girl, helicopter, kids, lego, present, presents, prices, puzzles, radio, services, shop, shopping, store, toy, toys, windmill, shopify
- author_user_id 1768190
- Types OpenCart Templates
- isFree none